
いろいろなブログでよく見るページトップへ戻るためのボタン。
BloggerのテンプレートであるVaster2には、標準でついていなかったため設置することにしました。やはり、あるのと無いのではユーザビリティが違うと思います。今回は簡単にトップへ戻るボタンを設置できる方法を紹介します。Bloggerブログ以外でも設置する方法を記載してあるので参考にしてください。
トップへ戻るボタン設置方法(簡単編)
1.Bloggerメニューにて"レイアウト"をクリックします。
2."footer"でガジェットを追加をクリックします。
3."HTML/JavaScript"をクリックします。
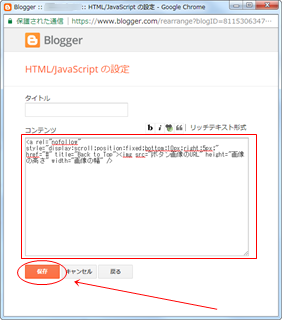
4.コンテンツ内に以下のコードを入力し、保存をクリックします。
<a rel="nofollow" style="display:scroll;position:fixed;bottom:10px;right:5px;" href="#" title="Back to Top">
<img src="ボタン画像のURL" height="画像の高さ" width="画像の幅" /></a>
コード内のボタン画像のURL、画像の高さ、画像の幅に関しては、別途設定することになります。
5.ボタンの元となる画像データを用意して、ブログ記事作成画面にて画像を投稿する要領でブログ上にアップロードします。
ボタンの元データを探す場合、こういった無料でデザインを配布してるところからゲットするのがオススメです。ちなみに上記ホームページで"ボタン"と検索するといろいろ出てきます。
6.アップロードした画像を"右クリック"→"新しい画像でタブを開く"をクリックします。
7.新しいタブで画像を表示したら、URL欄をコピーします。
8.その後、項目2で追加した"HTML/JavaScript"ガジェットのコード内、ボタン画像のURLにコピーしたURLを貼り付けます。また、画像の高さ、画像の幅をお好みで調節してください。
<a rel="nofollow" style="display:scroll;position:fixed;bottom:10px;right:5px;" href="#" title="Back to Top">
<img src="ボタン画像のURL" height="40" width="40" /></a>
ちなみにボクは正方形のボタンを選んでいたので、高さと幅をそれぞれ"40"に設定してみました。画像の縦横比によって調節する必要が出てくると思います。
<a rel="nofollow" style="display:scroll;position:fixed;bottom:10px;right:5px;" href="#" title="Back to Top">
<img src="ボタン画像のURL" height="auto" width="40" /></a>
長方形などの正方形ではないボタンを使いたい場合は、heightを"auto"に変更して、"width"でサイズを調節してください。
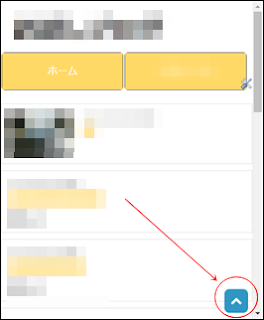
ボタンイメージ
PCから見た場合
スマートフォンから見た場合
ブログに常時、ページのトップへ戻るボタンが右下に表示されるようになります。ボタンを押すと一気にトップまで戻れます。
Blogger以外での設置方法
参考にした記事にも記載してある通り、HTML(テンプレート)の<head>~</head>間にコードを貼り付けることによって同じようにボタンを設置することができます。わからない方は</head>の直前にコードを貼り付けるようにしてください。
※HTMLを編集する場合は、必ずバックアップを取ってから編集するようにしましょう。
なお、FC2ブログにおいての編集に関しては、テンプレートのHTMLを編集することなく、プラグインによるボタン設置も可能でした。








はじめまして
返信削除書かれてある通りにすることで、何もわかっていない私でも設置できました。本当にありがとうございました。